BaoDown Royal Dumplings
A deliciously punny way to give back to the community
The challenge.
Build an app for the food truck that helps foster a community. It should also have an aspect of social impact and include at least three of the following features:
Staff creating orders
Self-ordering.
Payment and authentication for payments (fingerprint, facial recognition)
Tips
Points/gamification/loyalty systems (can a user share points with other members?)
Visualization of the food
Accessibility
My role.
For the 6 week project, my role was focused on building out researching guidelines, journey mapping, ideating/wireframes, and building the prototype.
The team.
Gus Tello — Branding, Ideation, UI Designs, Prototyping
Mengyun Yan — Information Architecture, Wireframes, Storyboard, Donation flow
Traci Gonzalez — Project Management, Information Architecture, UI Designs
The research.
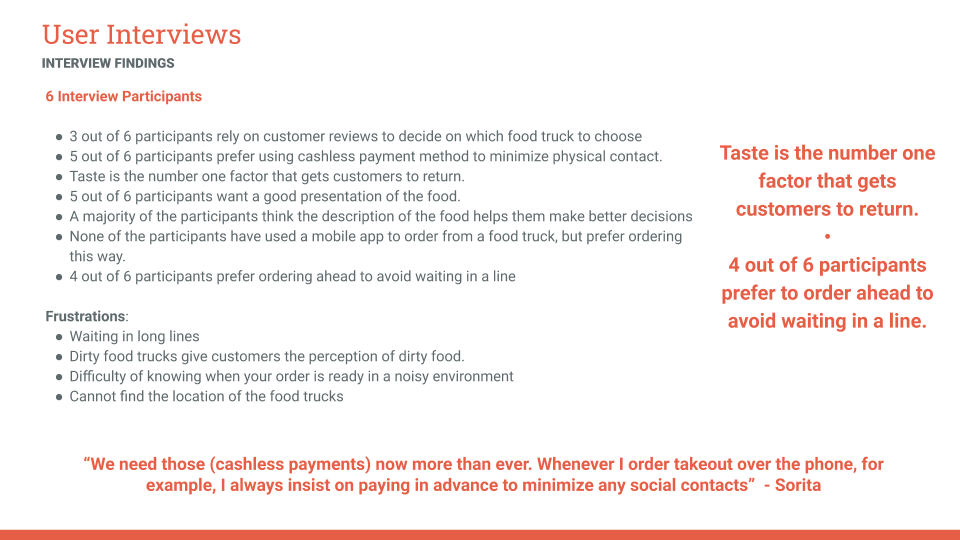
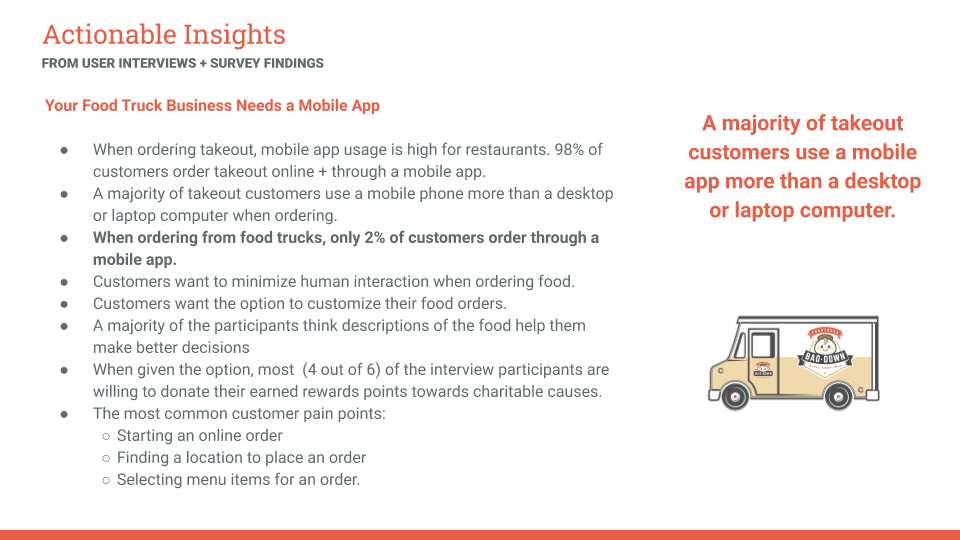
With a condensed timeline, we wanted to get as much information as we could in a week. By using surveys to get the information to build the base of the persona, we utilized details from the interviews to shape then
Our focus was to lear more about:
How do people decide what food truck they will order from?
What determines it they will buy from a food truck vs. another establishment?
What information do people need when selecting items from the menu?
How do people decide what form of payment they will use at a food truck?
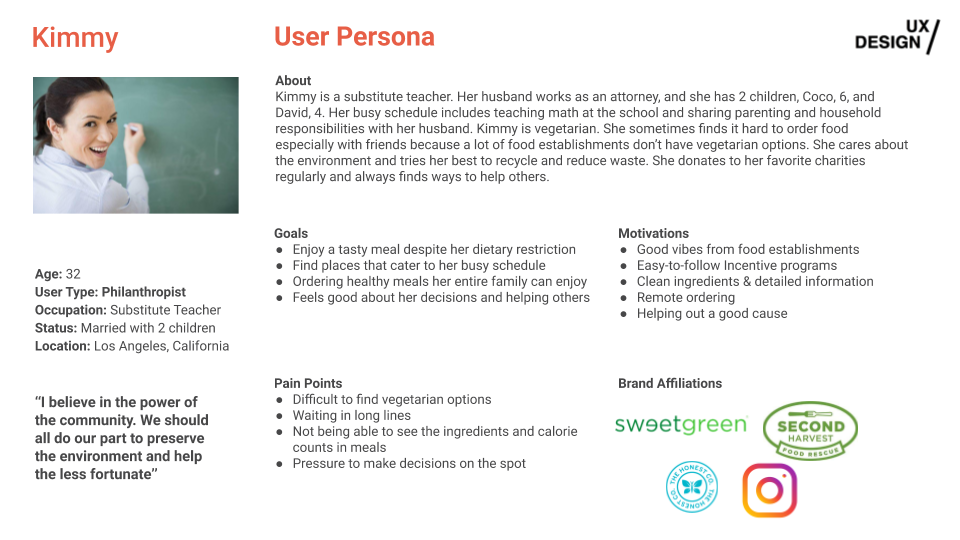
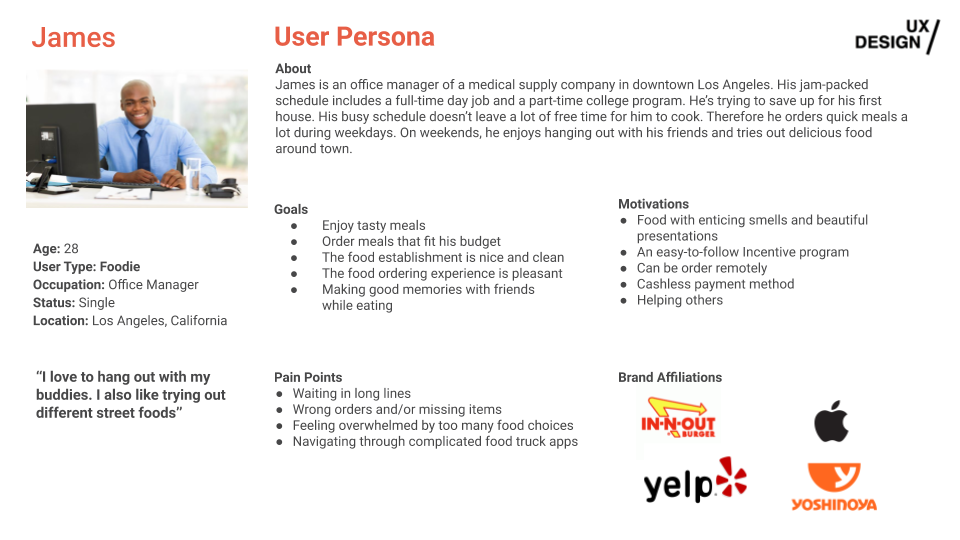
The personas.
Based on the research, Kimmy and James were created to represent our core user groups, the Philanthropists (those who want to give back) and the Foodies (those who want quality take out).
The journey maps.
Our journey focused on James who was looking to grab a quick bite to eat before a meeting. Given the time crunch he was experiencing, I wanted to account for every minute between ordering and eating. I found that this very helpful when thinking about how users spend their time both in and out of the experience.
The storyboard.
The ideas.
As a team we all spent some time ideating on ways to structure the app and then came together to discuss each option. Below are the ones I pulled together using Whimsical.
Once we settled on the screens we wanted, I pulled the pieces together into a franken-wireframe and started building out the screens in Figma.
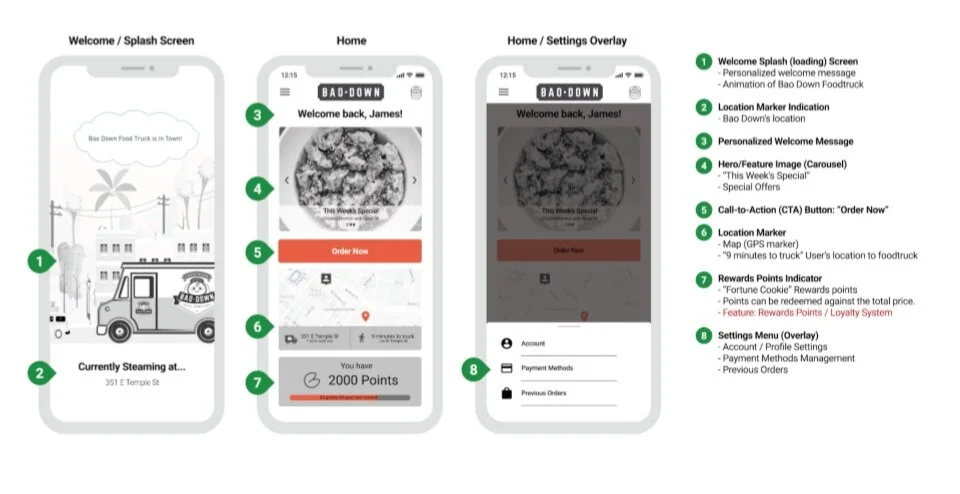
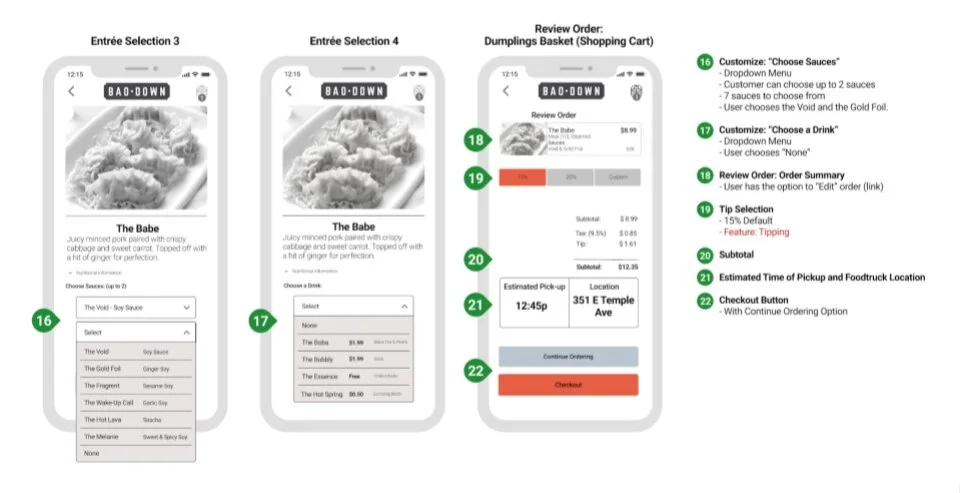
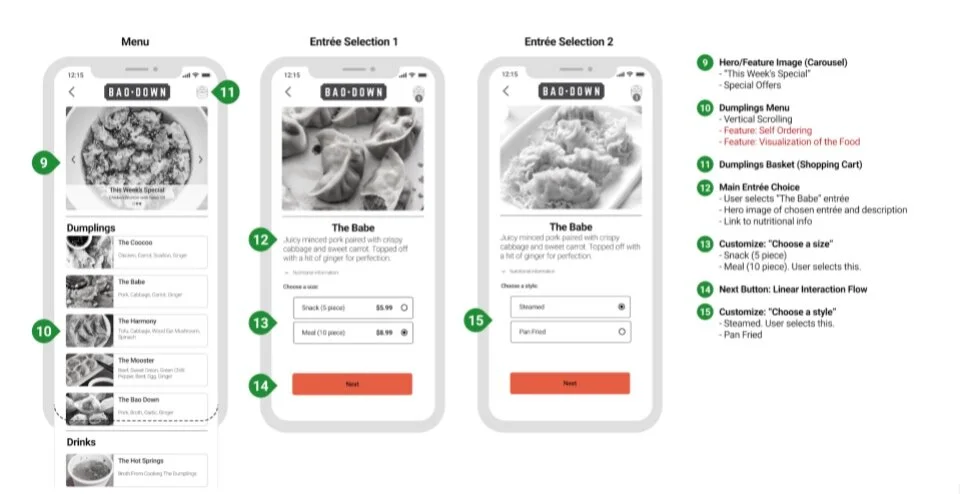
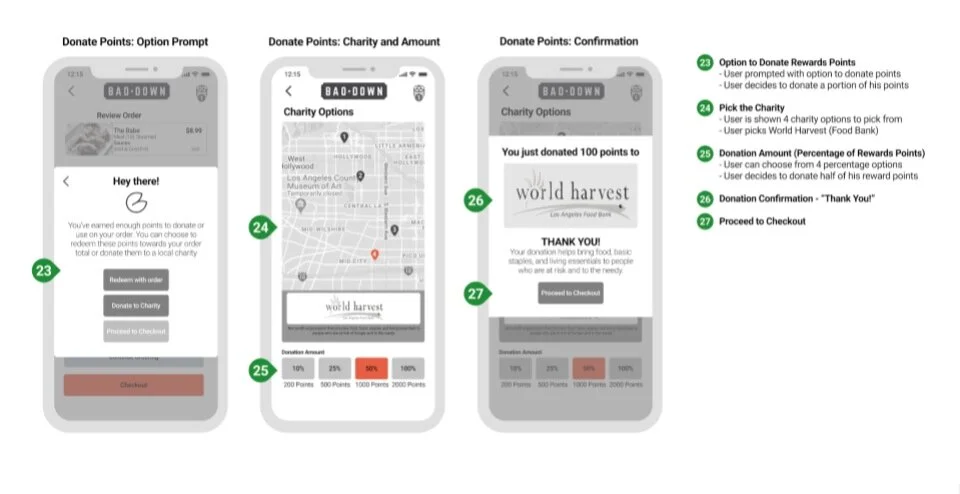
The (annotated) wireframes.
It all begins with an idea. Maybe you want to launch a business. Maybe you want to turn a hobby into something more. Or maybe you have a creative project to share with the world. Whatever it is, the way you tell your story online can make all the difference.
Don’t worry about sounding professional. Sound like you. There are over 1.5 billion websites out there, but your story is what’s going to separate this one from the rest. If you read the words back and don’t hear your own voice in your head, that’s a good sign you still have more work to do.
Be clear, be confident and don’t overthink it. The beauty of your story is that it’s going to continue to evolve and your site can evolve with it. Your goal should be to make it feel right for right now. Later will take care of itself. It always does.
In the end, we were able to include 5 features across the BaoDown app and create a dynamic rewards system that allows the user to choose to either get order discounts, or donate the discount to a local charity. In future versions, we planned on implementing the ability to share rewards between users and implement a volunteer discount.
To experience the prototype, you can click around in the embedded version or click the URL. Feel free to play around with it, the intended flow matches the annotated wireframes.